1. 기본 원리


1. const app: express.Express = express()
app은 Express 서버를 의미하고 express로 운영할 서버를 의미
2. const port:number = 8000
TS 문법 (: type 저장) 포트 번호 8000에서 열겠다
3. get, send
'/' 경로로 접근하면 get 할건데 (요청, 응답) 을 인자로 해서
send해줌
2. 미들 웨어
app. http 동사 (GET, POST,PUT,PATCH,DELETE....) 를 라우터라고 부른다
라우터는 프론트로부터 request를 받으면 db에서 꺼내, 이에 맞는 JSON이든 뭐든 보내준다(대부분 JSON)
서버로 Reqeust가 오면 라우터 처음부터 끝까지 쭉 훑게 되는데, 코드가 많아지고 방대해지면 불필요하게 읽히는 라우터가 많아질 것이다
-> 방파제 같은 미들웨어의 배경

req, res, 뒤에 next라는 요소가 추가되고, 이 미들웨어 코드를 실행 후에 next() 를 통해 라우터들을 탐색한다.
미들웨어 예시)
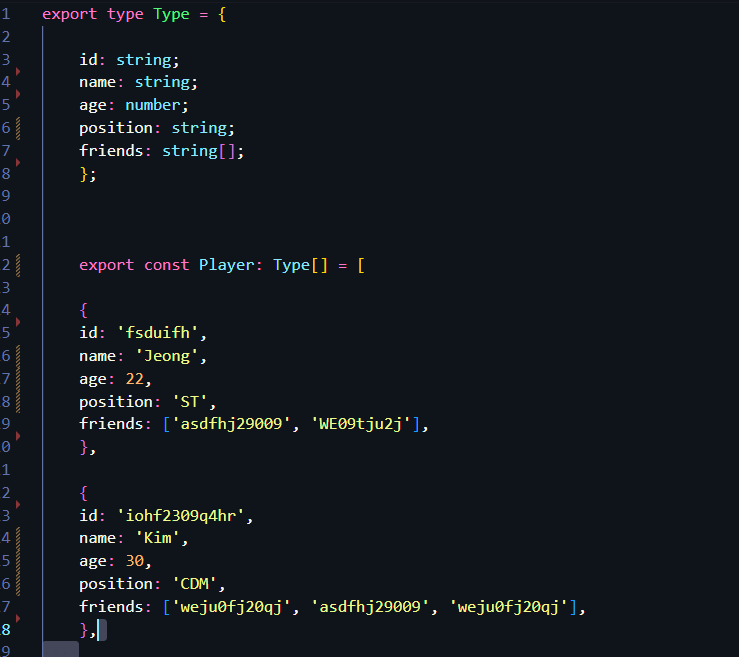
1. 먼저 예시로 사용한 dummy list data type 예시다

▶ 요청이 오면 무조건 실행됨


모든 라우터에는 api 요청자를 출력하게 하고 싶었다.
공통적으로 필요한 것들을 넣으면 좋을 것 같다.
▶ 라우터

만약 jeong, kim 이라는 각각의 주소에 요청이 오면, 위의 미들웨어를 거쳐서 api 요청자를 출력하고 +
사이트에는 각각 이름의 JSON 데이터 정보들을 뿌려준다
-> 프론트는 이를 받아서 HTML 로 가공하여 보여주게 된다!
▶ 에러나 특정 조건에서의 미들웨어

특정한 조건이나 순서(미들웨어는 순서대로 위 -> 아래로 수행된다)
에러 미들웨어는 맨 밑에 둬서, 아무 라우터에도 걸리지 않으면 에러 라우터를 실행해라!
라는 로직으로 접근
'웹' 카테고리의 다른 글
| [Node JS] MongoDB Part 3 [몽고디비 기본설정 + 구축] (0) | 2022.07.28 |
|---|---|
| [Node JS] 간단한 기본정리 Part 2 [데이터 CRUD] (0) | 2022.07.28 |
| React 오류Uncaught TypeError: Cannot read properties of undefined (reading 'filter') (0) | 2022.07.22 |
| [React]Command "create-react-app" not found , Couldn't find a package.json file in ~ create-react-app 오류 해결법 (0) | 2022.07.13 |
| [React 개발 기록장][7번째 이야기] sass로 CSS 적용하기 (0) | 2022.07.02 |
