1. 속성값
● 속성값이란?
부모 컴포넌트에서 데이터/함수를 자식 컴포넌트로 넘겨준다
변경 X
{} 로 다양한 타입의 값, 함수 지정 가능
2. 속성값으로부터 상탯값 정의하기
this.props or this.state 이후에 지정해둔 이름을 호출할 수 있다

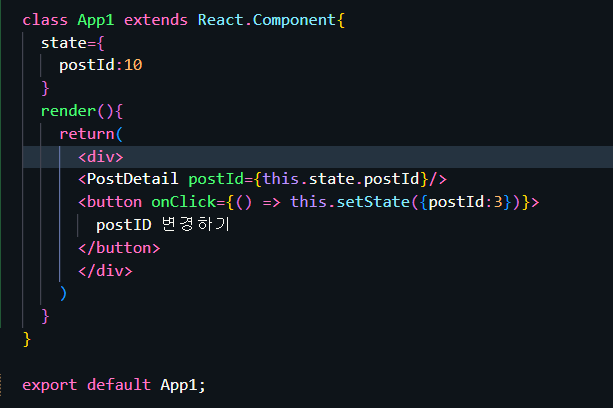
-> this.state.postId
this의 state에서 postId를 불러옴
3. 예시

☞ componenetDidMount, Update 로 클래스 컴포넌트에 생명을 줄 수 있다(차후에 따로 다룰 예정)
'웹' 카테고리의 다른 글
| [React 개발 기록장][6번째 이야기] 이벤트 처리하기 (0) | 2022.07.02 |
|---|---|
| [React 개발 기록장][5번째 이야기] 속성값 type + default 정의하기 (0) | 2022.07.02 |
| [React 개발 기록장][3번째 이야기] 상탯값(state) (0) | 2022.06.29 |
| [React 개발 기록장][2번째 이야기] 엘리먼트와 컴포넌트, antd 적용시키기 (0) | 2022.06.29 |
| [React 개발 기록장][1번째 이야기] 프로젝트 시작하기 (0) | 2022.06.29 |



